Quite a mixed week for my challenge, I've played around with GitHub Actions, read the Practical Module Federation book, added messaging in my shell and played around with the new Angular CLI v11.0.0-next.4 build.
Angular v11.0.0-next.4
The new version of Angular is on the horizon and included in some of the latest builds is Webpack 5 compatibility. This enables the use of Webpack 5 with the Angular CLI and with that would enable Module Federation to be used to build Microfrontend's. I downloaded a couple of the v11-next versions and managed to get v11-next.4 to build an application using Webpack 5. I then used Manfred Stayer's ngx-build-plus to use a custom Webpack config and configured Module Federation. Everything builds fine and the remoteEntry.js file is generated but for some reason the Public Path setting is not working, the shell is loading the remote Microfrontend but then when loading the chunks its trying to resolve them from the shell's base URL. I also came across another problem where the Shared modules option in Module Federation was throwing an error during the build, I didn't spend too much time on this due to the Public Path issue, I'm not sure if it is a problem with the latest Webpack RC or the angular build. Will spend some time next week to try and get this working as this will improve the development experience massively and also enable the use of the latest Angular version.
Currently I'm using a custom build of the Angular CLI v9 to enable Webpack 5 use, and although it works I can only build in Production mode and every time I make a change I have to rebuild the app using Webpack. Also the sass styles within a component are not being built correctly, the Angular build must be doing something funky to compile these a scoped styles, I spent quite a bit of time trying to get this working and just couldn't, I had to resort to have multiple global SASS files for the styles.
Day 36
Today I setup a separate GitHub workflow to build and deploy my Azure Function Api. This was needed as the existing Azure Static Web App functions can't be used by other websites due to CORS configuration.
I setup the workflow to only trigger on changes to the Api folder and now when pushing in changes the Api is built and deployed into my Function App. All works great and the setup was pretty easy due to many provided GitHub Actions.
Day 37
Finished the Practical Module Federation book today. The book has 2 parts with the first part covering the details of Module Federation and then the second part covers a number of different usage scenarios. The second part was really good, and gives you plenty of ideas on when you can use Module Federation, everything from Microfrontend's to shared components between backend Admin apps and frontend consumer websites.
Day 38
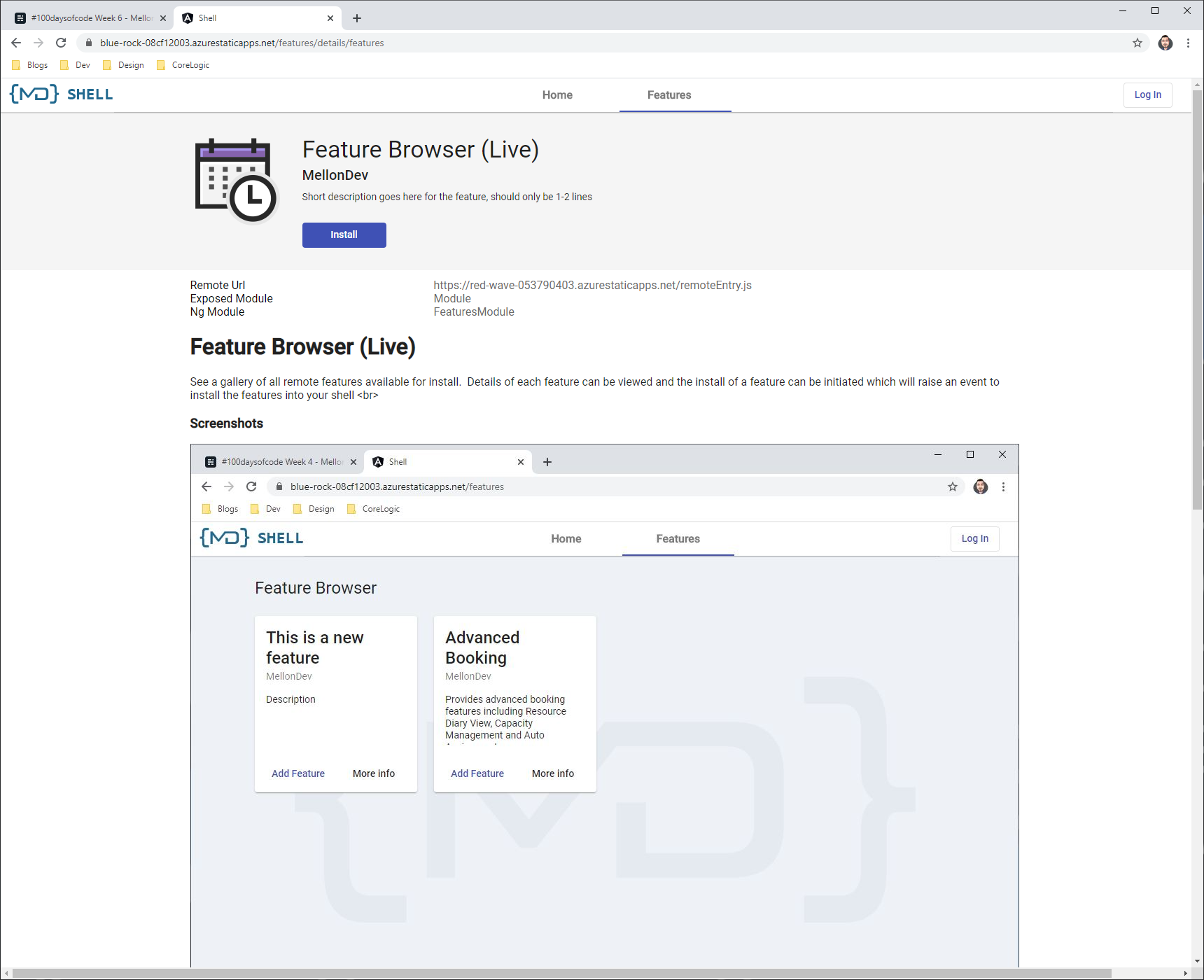
Added a new events service to the Shell-Core library and worked on getting the Feature Browser Microfrontend publishing an install event when the user selected to install a new feature. The shell listens for the event and processes it to dynamically load the Microfrontend into the shell. So good to see this working and really gets your thinking of all the areas in Enterprise Applications where it can be used.
Below are some screenshots of the Feature details page, and then a screenshot of the menu with the new feature installed after clicking the install button. The navigation is dynamically updated when the feature is installed.


Day 39
Angular CLI 11.0.0-next.4 was released today so I downloaded it and created a new Shell project and configured it to use Webpack 5 for the build. I also added a custom Webpack config with Module Federation details and got the application building. Great news is that the app is building fine with the ng build command and using Webpack 5. Will spend some time on this over the next few days, will build a separate Microfrontend and try and load into the shell.
Day 40
Had another go at the Angular CLI v11-next builds, I created an additional Microfrontend project within the same Angular Workspace. I setup separate builds and custom Webpack configs for the projects and added some of the dynamic Module Federation code into the shell to load the Microfrontend. All is building fine and both projects are generating the RemoteEntry.js files and the shell is also loading the remote Microfrontend entry file.
The bad news is the Module Federation build is not using the Public Path configuration so when the shell is trying to load a remote Microfrontend its trying to resolve the chunks using the shell's base url. Still its getting close and just being able to use the ng build commands will be a massive move forward for the development experience. I feel like its so close, so might wait for a v11-next.5 build and hopefully update my current shell and Microfrontend to use Angular 11 instead of the custom Angular 9 build I'm using
Day 41
Watching some of Manfred Steyer's videos on Domain Driven Design from NG Conf. Thinking about how the domain driven aspect helps with how you might create vertical slices with microfrontends, microservices and a datastore.
Day 42
Attempted to get my Angular 11/Webpack 5 application working again today. I created a microfrontend app last week but couldn't get it to load the remote modules due to it using the current browser location. This was due to the public path setting within the webpack config not being applied. Not sure if this is due to the RC of webpack so I modified the remoteEntry.js and hardcoded the remote URL in and got it working, although only partly as the shared options are not working so its not sharing the angular runtime :(

