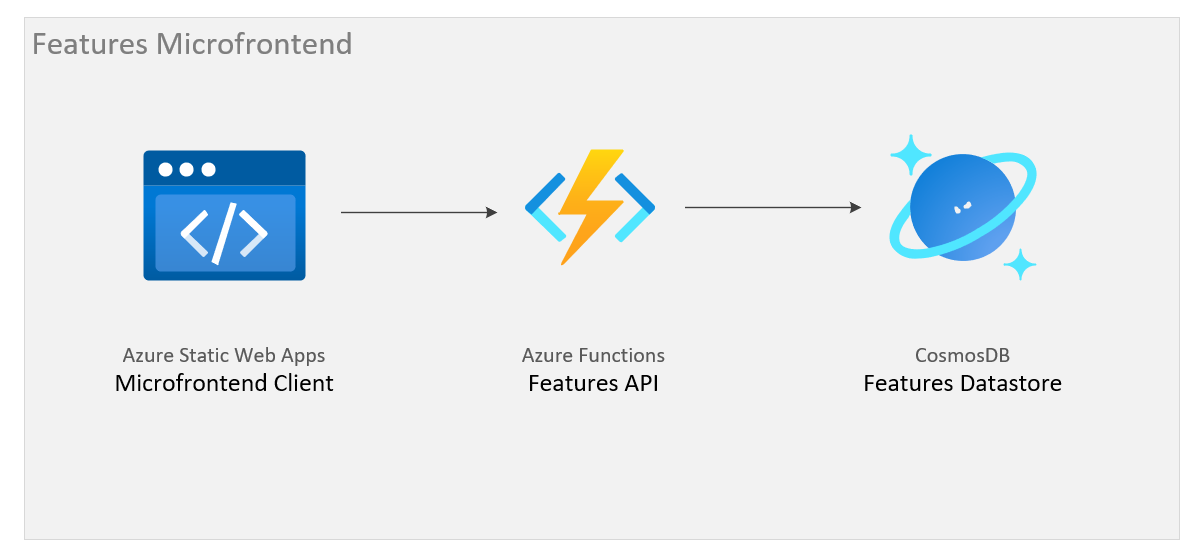
Good progress has been made this week, in summary I have created a feature browser microfrontend which is backed by an Azure Function API with a Azure CosmosDB for the data. The microfrontend is hosted using Azure Static Web Apps and CosmosDB is deployed using the new serverless option so everything is running in a serverless manner.

Azure Static Web Apps
For quite a while people have been using Azure storage to host static websites which provides a very low cost serving option as storage is very cheap. This year Azure announced a new static website offering which enhances the storage hosting options and provides some extra features such as Custom Domains, CI/CD integration with GitHub, global availability, integrated serverless APIs and authentication/authorisation.
The integrated deployment adds a GitHub action to your repository which builds and deploys your static website. Also if there is a azure function in the same repo it will build, provision and deploy the function without any setup. I initially went down this route and must say it worked seamlessly, I created a function API which retrieved a list of features from a cosmos database. When I pushed the code in, it built and deployed both the frontend and the function. All was looking great, however the built in functionality takes a lot of the configuration away from you and the major blocker for use with microfrontends was the CORS configuration. You have no control over the function config and the default CORS configuration only allows the corresponding static website to communicate with it. This meant I couldn't use the integrated deployment/provisioning for the microfrontend as when used within the shell which is a separate website the function could not be called due to CORS.
In the end I created a separate function application and deployed my API to that, configured CORS to allow the shell host to call it and all was good.
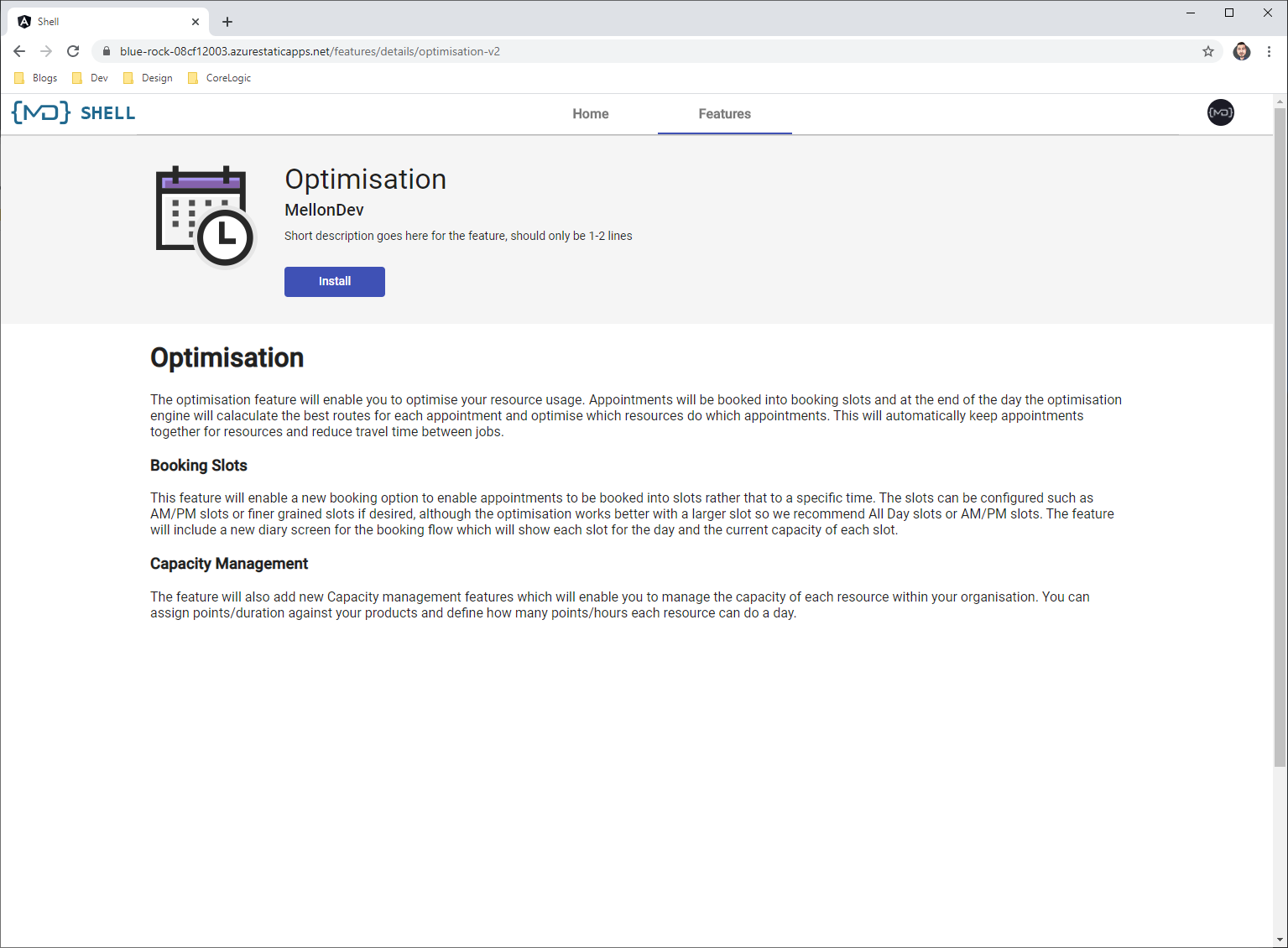
Overall I feel like its been a good week with both the shell and features microfrontends working and deployed to the cloud, below is a sneak peak of the shell with the features microfrontend remotely loaded into it.

Day 29
Setup the backend for my features microfrontend, using Azure Functions and the new serverless version of CosmosDB for the data storage. The microfrontend is also hosted on Azure Static Web Apps so its all serverless
Day 30
Spent some more time on the backend today. Azure Static Web Apps enables you to deploy a function while deploying the site and it works seamlessly and really easy to setup, however unfortunately it wont work with my microfrontends as it defaults the CORS configuration to only allow calls from the Static Web App. The microfrontends get loaded into a shell and executed within the shell, so any calls to apis made from the microfrontend happen within the shell's context and url so the api gets blocked by CORS.
In the end I had to deploy a separate function app and now its all working good.
Day 31
Added another function to enable the creation of new features in the CosmosDB. Added a create feature component to the features app and hooked it all up. Also had a play around with the Monaco editor but couldn't get the compilation working with Angular.
Day 32
Today added functionality to the Features App and microfrontend, I can now add features with Markdown descriptions and view the details of a feature from within the feature browser microfrontend.
In other news Webpack 5 is now in RC and the angular CLI team recently committed some changes for supporting Webpack 5. Hopefully this means Angular CLI 11 will support Webpack 5 which will mean a more integrated development experience.
Day 33
Worked on some of the styling today to get the Markdown descriptions rendering within the feature details page. The page is looking good and tested loading the feature browser within the shell and all looks good.
Angular CLI also releases v11-next.3 today, some more Webpack 5 commits so it doesn't look like its far off at all. I did download it and had a little play around, updated it to Webpack 5 but unfortunately was getting errors with some of the Webpack plugins. I don't think full support is there yet so didn't too much time looking into the build issues
Day 34
Not much code today, instead I spent some time reading a new book I got from Zack Jackson and Jack Herrington: Practical Webpack Module Federation. The books gives you the details of Module Federation works under the covers. So far very good read.
Day 35
More reading again today, I've almost finished the Practical Module Federation book. Really liking the second part of the book which goes through some usage scenarios.
One scenario went into the details of how to build reliable web applications which use Module Federation. It goes into the details of how versioning works when resolving dependencies, and then presents an idea of providing the microfrontend as both a remote dependency and also as a local NPM dependency. This enables the web application to fall back to the local NPM version if the remote is not available for any reason. This is an awesome feature, you can develop locally against your microfrontend and even get type safety using shared services/components, but then at runtime you can load the dependency from a remote. This enables you to push out patch releases to the microfrontend and all apps consuming it are then using the new version without having to re-compile and re-deploy. Obviously the versioning needs to be strict so that you don't push out any breaking changes and Module Federation allows you to set semantic version demands on the remote dependencies, so if you reference ^1.1.6 and push out a new ^1.1.7 version it will load fine, however if you push out v2.0.0 it wont load the remote and then you can fall-back to your local version.
I plan on doing some blog posts around this, however I want to wait until the new Angular CLI supports Webpack 5 as the setup a build is a little fragile at the moment. I want to create some blog posts which guide the developer through the process of setting up and creating an Enterprise Microfrontend application.