Its been a busy week again this week, mainly focused on getting a second microfrontend project created which is then dynamically loaded into the shell.
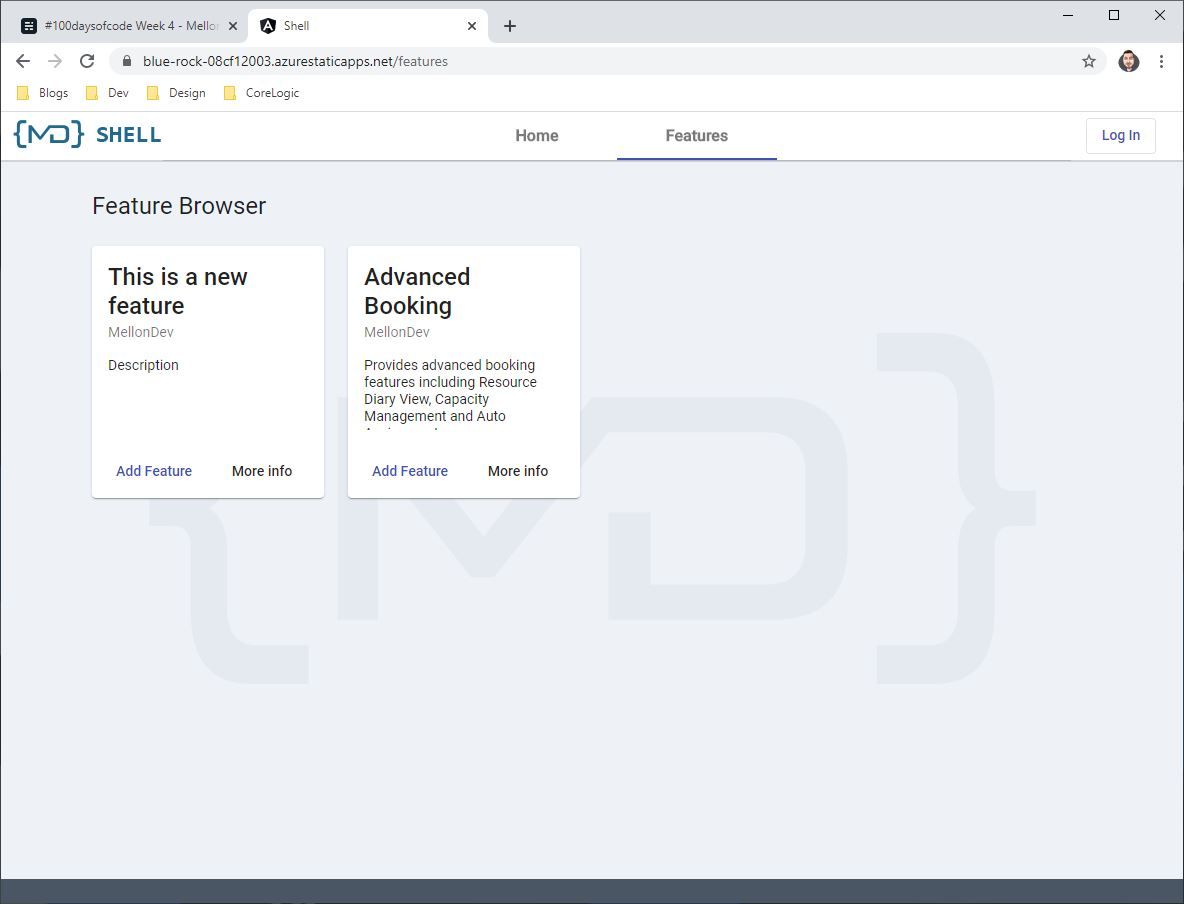
The project is created and there is a separate GitHub repo for it so it can be built and deployed independent of the shell. Below is a sneak peak of how the shell looks with the features micorfrontend loaded. The features navigation item at the top is dynamically added from a microfronted array and when clicked the route is lazy loaded from a remote URL using Webpack's Module Federation.

Day 22
Created my second microfrontend today, a feature browser to view a list of features available to load into the shell. Each feature is a microfrontend and selecting to add a feature will add it to the Shell configuration and load it remotely into the application.
Had some Webpack issues again which is no surprise, everything was compiling ok but when loading it into the shell it was throwing chunk loading errors.
Day 23
Good day today, fixed the Webpack config issue I had after sleeping on it :) I now have a separate microfrontend project which is dynamically and remotely loaded into the shell. Plan is to work more on some shared services provided by the shell to enable the microfrontends to integrate with the shell.
Day 24
Another great day today, got some shared libraries in order using the Module Federation configuration and now my second microfrontend is sharing the already loaded Angular Material libraries instead of redownloading. Original size of the microfrontend been loaded was 485kb, after marking the Angular Material libraries as shared the loading size went down to 35kb.
I did hit another issues today with my dev container and the network. I have been using a local NPM server to serve up a package for the Shell-Core library but because I'm using a dev container it cannot access other containers on the network. After a bit of digging I found the issue and updated my dev containers to connect to the bridge network which then allowed them to access other containers running on the local machine.
Day 25
Playing around with styles again today. Yesterday I got the angular material libraries shared between the shell and microfrontend, however my style overrides for the material card were not been applied. I noticed looking through dev tools that there were some material styles loaded after my own style sheets. Did some digging and found out the material components dynamically add the base styles when loading. Spent some time looking at how to customise this and found a solution which involved configuring Webpack to include my styles in the body rather than the head, this ensured that my styles would override the injected material styles
Day 26
Setup some GitHub actions today to build and deploy my microfrontends to azure static web apps. So now whenever I push into master it will automatically be deployed to azure static web apps, and best of all its free ATM as it’s in preview.
Checkout my GitHub repo below to see the microfrontend code along with the deployment actions.
Day 27
Separated the dev and prod Webpack configs today along with a common base config and then used merge for the specifics. Got the apps deploying using prod mode and running local in dev mode.
All code is available on my GitHub page, there are 2 repos for the microfrontend work I’m doing, the shell and a features microfrontend
Day 28
More Webpack config today, I created separate dev/prod configs yesterday but the AotCompiler options were not replacing the environment.ts file. In the end had to create separate main.ts and bootstrap.ts to manually set it to production mode

