So the first week was a little all over the place, I watched and read a lot of material on microfrontends, Webpack, nrwl nx and devcontainers. My main goal for this #100daysofcode is to investigate developing microfrontends with angular and to see how the workflow would work in an enterprise application.
So far I have managed to get a shell application loading remote microfrontends and sharing a service between the microfrontends to enable communication and access to shell functionality such as authentication, user profile and notifications.
To try and stay more focused this week below is a list of what I was aiming to complete:
- Create a new Shell Application which looks less like a prototype
- Add authentication to the shell
- Create a shared shell library and provide access to the authenticated user details such as tokens for calling backend services
- Create a microfrontend which displays the logged in user, calls a dummy backend with the users auth token and adds a notification to the shell
Day 8
Trying to build a shared library within the shell/microfrontend workspace. Created a new library project and built but for some reason could not reference it within the shell project. Also the build output seems different to the usual Angular library output, which I suspect is down to the custom Webpack config and build. I was trying to build the library with the Shell so I could use tsconfig paths and not have to keep rebuilding the library when I make changes.
Spent a few hours on this and gave up, not sure I fully understand what the custom Webpack build is doing, so need to understand that more.
So I created a new library project within a new workspace and published an npm package to a local npm server (Verdaccio). Installed this into my microfrontend shell and it still couldn't see the module :(. Decided that was enough for today, come back to it tomorrow with a clear head.
Verdaccio is great for local development, runs within a docker container, one line and it's up and running. Great to test publishing of an npm package

Day 9
So I finally got to the bottom of why my library wasn't been found in my shell project. I was building the library and then npm publishing it from the source folder instead of the dist folder 🤦♂️
After fixing why my shell wasn't seeing the module I got on with trying to use and share a service from the library, all looking good in the ide but when building it blew up :(. Because I created the library in a new workspace it created it using Angular 10, and importing an Angular 10 library into an Angular 9 app doesn't work. So downgraded the library to Angular 9 and all working now.
Day 10
I have my library installed and working in my shell, so today I tried adding it to one of the microfrontends. The service I created is a simple notification service with a createNotification method and a list of notifications. The idea is for the shell and microfrontend to share the same instance and both be able to add notifications to it.
My first attempt failed :( for some reason the microfrontend was getting its own instance. Did some reading and updated the library to expose a module and use the forRoot static method to provide the service, but again still didn't work :(.
I finally got this working after a couple of hours, I forgot to update my shell and microfrontends Webpack config to mark the library as shared. Once I did that it worked!.
A great day today, finally have the barebones of an Angular shell loading external microfrontends which are using some core shell services to communicate and interact with the shell.
Day 11
After a really good day yesterday, today has not been too good. I've spent hours trying to get the sass styles to compile with the custom webpack builds and cannot get it working.
I guess these are the sort of issues I'm going to come across when using unreleased frameworks.
Day 12
Still stuck on my webpack 5 config with custom angular builds. My apps and html templates are building fine, but when adding the style sheets in it just fails :(. I've tried so many different combinations of sass loaders and config that I'm starting to forget what I've already tried.
I did feel like I was getting closer though, found an old repo with a custom webpack config for an angular 8 app and noticed it was using a different loader for the .ts files, it was using an AngularTemplate loader. Gave that a try and the app and html still build fine, but the sass still doesn't
Day 13
Had another attempt with the sass/css compilation, got a little further but still no luck.
Angular released their v11-next version of the cli and looking through the commit logs webpack 5 support is not far off, there is a couple of commits adjusting types for webpack 5. Hopefully they will update to use webpack 5 soon and I may revisit it then.
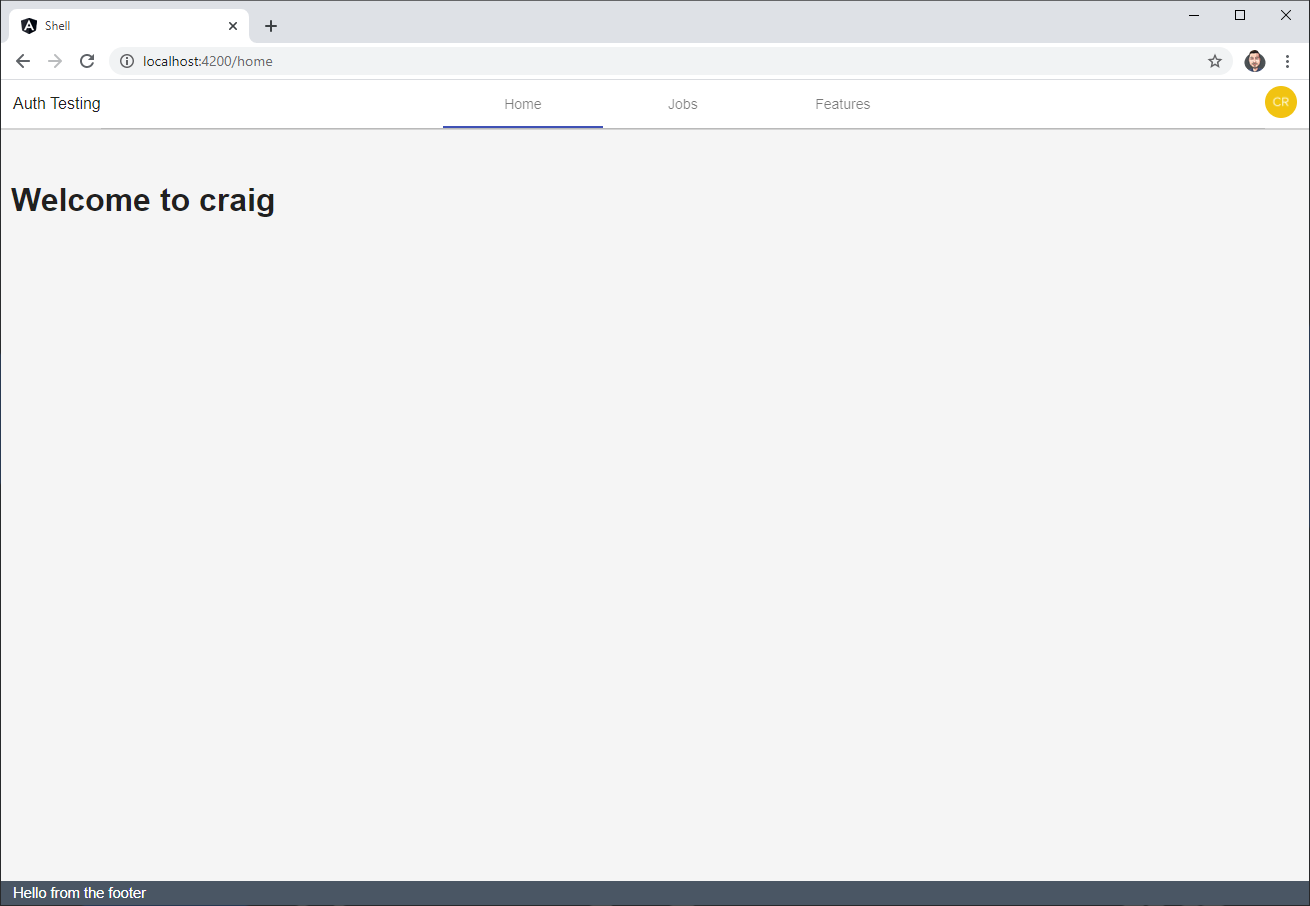
Added a bit of style to the app with a toolbar/content/footer layout using flex. For now I have added a root sass style sheet now compiling this as part of the app.

Day 14
Not so much coding today, thought I would have a break from the webpack config and do some reading. I've read a great article on feature flags within angular and been thinking about how feature flags along with microfrontends could work together. Could be quite interesting within an enterprise application


