Rather than do a post everyday of my progress I thought it best to do a weekly post so I can keep a log of what I've been doing.
So how did the first week go
So far its gone pretty well, I usually get up quite early so I have a couple of hours every morning to do my #100daysofcode challenge before work. The weekends are a bit more challenging with two toddlers and the wife working, although I do usually get a couple of hours when my youngest goes for her nap.
This first week has mostly been research and playing around with stuff. I have spent a lot of time reading and watching talks on Microfrontends and also Nrwl Nx. I have a mono repo setup using Nx workspaces and have been exploring the additional tools Nx gives you.
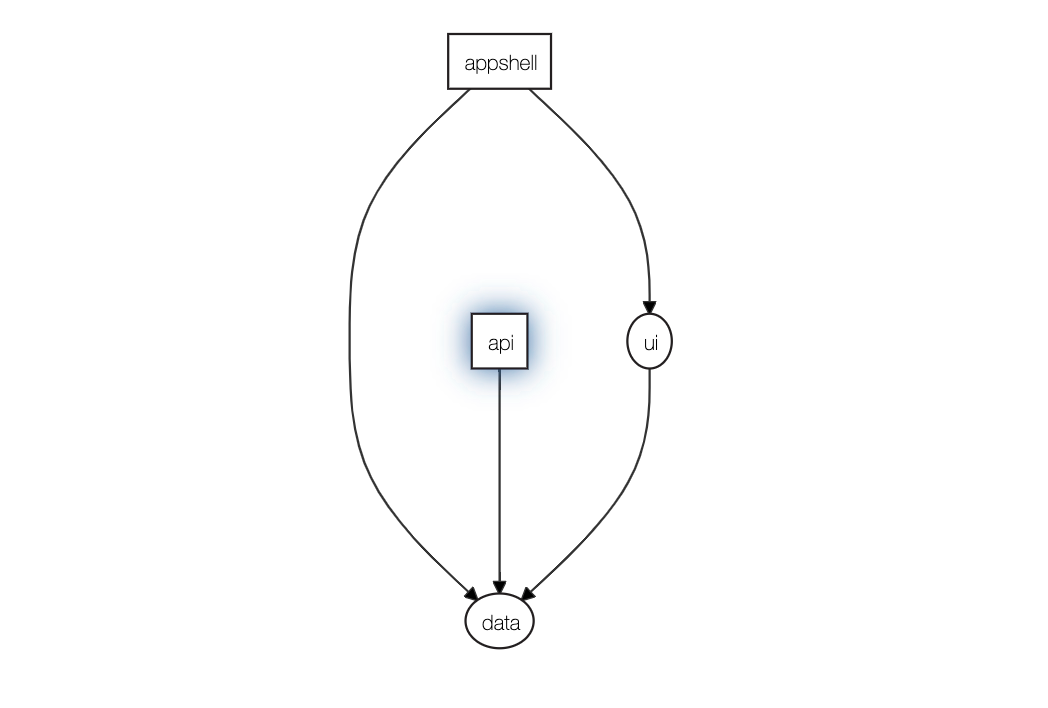
Nx uses cypress and jest for tests which is new to me, I'm really liking cypress for the e2e tests. Nx also has a great dependency graph tool which shows graphically what your dependencies are, this is great as most dependency graphs are created manually and quickly go out of date, this tool uses your projects and gives you a live dependency graph.

Day 1
Created an Angular Workspace with some library projects to see how they work together. I like the workspace idea for managing multiple projects, I've been a long time c# .net developer so I'm used to this style with Visual Studio Solutions.
Started reading the Nrwl Nx documentation and watched the intro videos.
Day 2
Setup a new mono repo with an Nx Workspace. Just followed the Nx tutorial and got an app, library and node api set up.
Explored the e2e tests with Nx which uses cypress, so just playing around with the project for now.
Day 3
VS Code Dev Containers
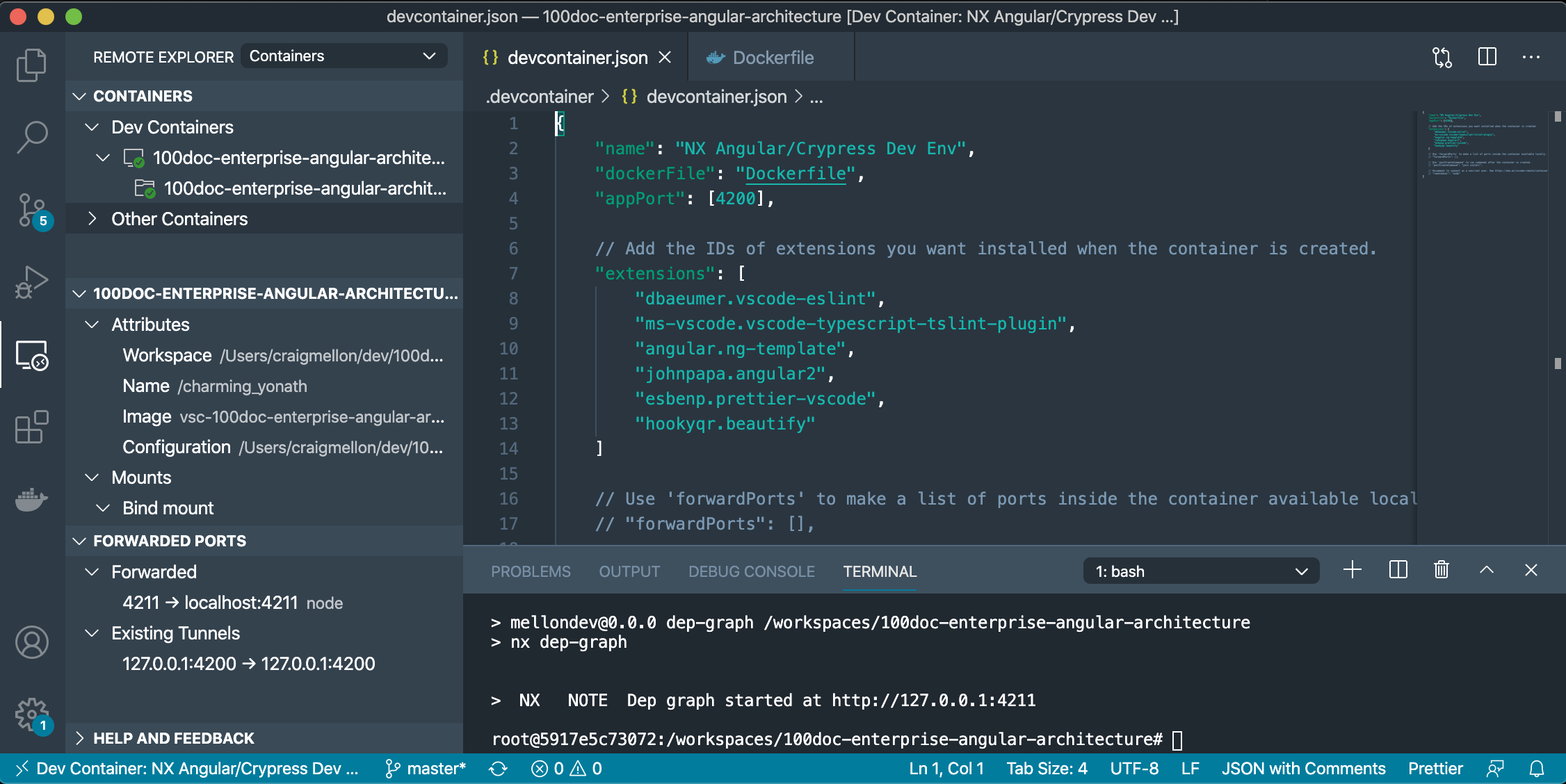
Exploring VS Code dev containers. Setup a dev container config file and added a custom docker image to do the development in based on a cypress/node image.
Really loving the idea of dev containers, from within VS Code you can select to open a folder or GitHub repo in a dev container. If the repo has a dev container settings file it will use that to build a local docker image based on the settings. This means you have a docker container all setup with the tools required for the repo you are about to clone/open. Also the dev container can specify which VS Code extensions to use for the project, so you can ensure you have all the tooling required without having to spend hours setting everything up.
This allows me to have all the tools isolated in a container and not polluting my computer, working in a large development team I can see this bringing massive benefits.
My dev container is tailored for Angular, Nx and Cypress. The container pre-installs the Angular cli , Nx cli and also pre-installs cypress all ready for browser testing.

Visual Studio Codespaces
As well as dev containers I've been looking at Code Spaces, these are virtual environments which run in Azure Cloud, I can have an environment all setup and running remotely, which I can then connect to using VS Code, a browser or Visual Studio.
This is similar to dev containers but all running remotely. The benefits I can see from Codespaces is the performance, it would allow you to code on a more powerful machine, so you could say have a low powered laptop with VS Code installed and remotely develop on your more powerful remote environment. Also the VS Code in browser editor is pretty neat, I can connect to my environment from the browser, this could potentially allow development from say a chrome book and could be great to quickly jump onto a bug or review a pull request even if you haven't got your dev machine to hand.
Day 4
Today I finally had a play around with my main goal of the #100daysofcode challenge, microfrontends.
I pulled a couple of example repos, explored the code and then added a new microfrontend app to a shell. This was based on a standard Angular shell with webpack 5 module federation. It was pretty straightforward to add a new one, although I need to spend some more time understanding how it really works.
After creating a new app I begun exploring how they could communicate to the shell, I wanted to have a notification area in the shell and then for each microfrontend to post notifications to the shell. I played around with a shared service but couldn't quite get it working, so the next few days will be working on that and trying out a couple of different ideas such as a message-bus, events or the shared service approach.
My initial thoughts are to have a shared core shell library that each microfrontend references which include some shared types and some shared services. These services will enable the different microfrontends to have some interaction with the shell. Examples I thought about where the notifications, user/auth service etc..
Overall a good day, but left feeling I have a lot more questions and research to do.
Day 5
Started to spend some time trying to understand webpack a lot more. I decided to complete a Udemy course on it and have almost completed it. The course covers webpack 5 and the configuration, so provides a good intro to how to set it up. There is also a new module on the course covering Module Federation.

Day 6
Finished the Udemy course on webpack and understand how the plugins work and how to use multiple configs together. Also did a bit of coding today playing around with building a library that will be shared between the microfrontends to provide some basic interactions with the shell.
Day 7
Spent a coupe of hours again today trying to get the Angular library to build along with the microfrontends, just can't seem to get it work. The microfrontends build fine, and the library does build but not in the usual Angular Library format, which I suspect is due to the custom builder.
What I'm hoping to get is a shell angular app which also has a shell library application with some shared services. The idea then is each microfrontend will reference the shell library (via an npm package) which will then give it access to some shell functionality, like authentication, user, notifications.
Version hell
The one issue with using a shared library is that the microfrontends could all end up with different versions of the said library. If we are using a monorepo for all the microfrontends then this will be fine as they will all share the same dependencies, but if they are developed in separate repos then there is potential for version mismatch.
I read through a great article from Manfred Steyer which goes into the details of how shared libraries and versioning works when using webpack Module Federation. There is a great example showing how webpack handles the version mismatch and it all comes down to Semantic Versioning, so as long as the versioning strategy is correct then we should be good.




